注:本教程在 Windows 下操作,我跟着自己写的教程来了一遍,应该没什么问题 φ(゜ ▽ ゜*)♪ 注意:也可参考其他博友教程查漏补缺 引用站外地址 Hexo搭建静态博客 梦爱吃鱼 引用站外地址 Hexo部署到服务器 梦爱吃鱼 引用站外地址 Hexo博客搭建教程(腾讯云) Tagtax 准备工作全英文可开启浏览器自带翻译功能 遇到问题可以自行必应,或者咨询 DeepSeek,不推 ...
写这篇文章的目的只是为了便于新用户快速对主题自定义修改,如果你有教程或不想你的教程出现在这里可在评论区指出或提交 警告⚠:请先完成主题基础功能配置,以免你的修改改破坏原有功能 主题默认的相关配置 安知鱼主题文档 已经十分详尽,这里只是补充以及额外的修改 引用站外地址 安知鱼主题文档 安知鱼 美化相关的看上面一部分常见问题及美化以及其他主题修改及美化部分一些原有功能修改优化以及对功能修复的教程看主题功能修复以及相关配置教程部分额外的美化实用插件请看插件相关部分其他 Hexo 教程请看Hexo相关实用教程部分 站内相关教程索引应该用得到,放在这里( •̀ ω •́ )✧ Hexo-abbrlink 插件生成永久固定链接 ← 建议安装此插件 Twikoo 添加自定义表情包 解决网站 URL 加个 index.html 后 Twikoo 评论显示问题 常见问题及美化主题基本颜色自 ...
记录一下群晖套件版Emby添加网络代理,以解决刮削问题|д•´)!! 核心原理编辑 套件的start-stop-status脚本,在启动时设置 HTTP_PROXY 等环境变量 具体步骤连接至群晖的 ssh通过以下命令打开脚本 1sudo vi /var/packages/EmbyServer/scripts/start-stop-status 按a键进入编辑模式(下面显示–INSERT–)在启动命令前添加设置HTTP_PROXY环境变量的命令 12export http_proxy=http://127.0.0.1:7890export https_proxy=$http_proxy 按ECS退出编辑模式,再连续按两次大写的ZZ保存并退出当前文件 参考文章: 引用站外地址 给群晖的套件版Emby添加网络代理 awalol
一些类原生的「Captive Portal」服务器和NTP用的是国外服务器,而由于众所周知由于一些原因导致国内无法访问,就会出先WiFi受限无法连接叹号(无法自动连接WiFi)以及无法自动同步时间的问题 去除WiFi受限无法连接叹号CaptiveMgr清除x和!(root/Shizuku) CaptiveMgr清除x和! 3.2:蓝奏云 密码: 3jcs (如需vip请切换至电脑ua) 使用方法:授权root权限然后下划,找到服务器测试工具,点击测速根据延迟选择备选服务器,选择完后点击上面 Captive Portal 服务器的应用,最后点击最下面的刷新图标即可 修复无法自动同步时间NTP服务修改器(root) NTP服务修改器:蓝奏云 密码: 2egc (如需vip请切换至电脑ua) 使用方法:打开软件,选择使用推荐的NTP服务器,点击立即修改,最后点击立即同步。这里默认是苹果的NTP服务器,当然你也可以自己去找可用服务器地址。 使用 adb 命令(未root)去除WiFi受限无法连接叹号Android 7.0之前的系统,执行以下命令: 1adb shell &qu ...
前言我在浏览 twikoo 评论时发现有一个评论不知道为什么在后台可以看到,在文章评论区却看不到,跳转后发现来自 posts/261f/index.html 于是便有了这个解决此问题文章 方法参考 Twikoo Github issue 问题使用用 hexo-abbrlink 插件生成的链接格式有两种选择 123posts/:abbrlink.html 或posts/:abbrlink 但是使用第二种不带html结尾的格式会遇到一个问题,它是可以在后面加个 index.html 的! 12https://blog.xiowo.net/posts/261f/https://blog.xiowo.net/posts/261f/index.html 这就导致两个链接都能正常指向文章 而这时问题就来了 Twikoo 是以 url 区分页面并获取评论数据的,这就导致一个文章会有两个评论数据而且互不可见,影响挺大的 解决措施更正评论显示位置直接修改数据表中的 url 和 href 键值,或在 Twikoo 管理面板 导出评论 json 数据使用代码编辑器将相关评论中的 ur ...
注:本文摘抄于 安知鱼主题文档 留以自用 o(` ω´ )o Front-matter 的基本认识Front-matter 是 markdown 文件最上方以 --- 分隔的区域,用于指定个别档案的变数。其中又分为两种 Page Front-matter 用于页面配置 Post Front-matter 用于文章页配置 tips:如果标注可选的参数,可根据自己需要添加,不用全部都写在 markdown 里 Page_Front-matterPost_Front-matter123456789101112131415title:date:updated:type:comments:description:keywords:top_img:mathjax:katex:aside:aplayer:highlight_shrink:type:top_single_background:1234567891011121314151617181920212223242526title:date:updated:tags:categories:keywords:description:t ...
之前发现的一个实用的工具,用来加速GitHub,挺好用的,分享一下(^▽^) 注:此工具只适用于Windows GitHub Releases 为了防止出现把钥匙锁在家里的情况,这里留个蓝奏云地址 蓝奏云地址:fastgithub_win-x64.zip 使用方法:下载解压后运行 FastGithub.UI.exe 即可,它会自动反代你能连接的ip
Motheme 主题标签,最初转载自安知鱼 段落文本 p标签语法配置参数样式预览示例源码1{% p 样式参数(参数以空格划分), 文本内容 %} 字体: logo, code 颜色: red,yellow,green,cyan,blue,gray 大小: small, h4, h3, h2, h1, large, huge, ultra 对齐方向: left, center, right 彩色文字在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。 超大号文字文档「开始」页面中的标题部分就是超大号文字。Volantis A Wonderful Theme for Hexo 123456- 彩色文字 在一段话中方便插入各种颜色的标签,包括:{% p red, 红色 %}、{% p yellow, 黄色 %}、{% p green, 绿色 %}、{% p cyan, 青色 %}、{% p blue, 蓝色 %}、{% p gray ...
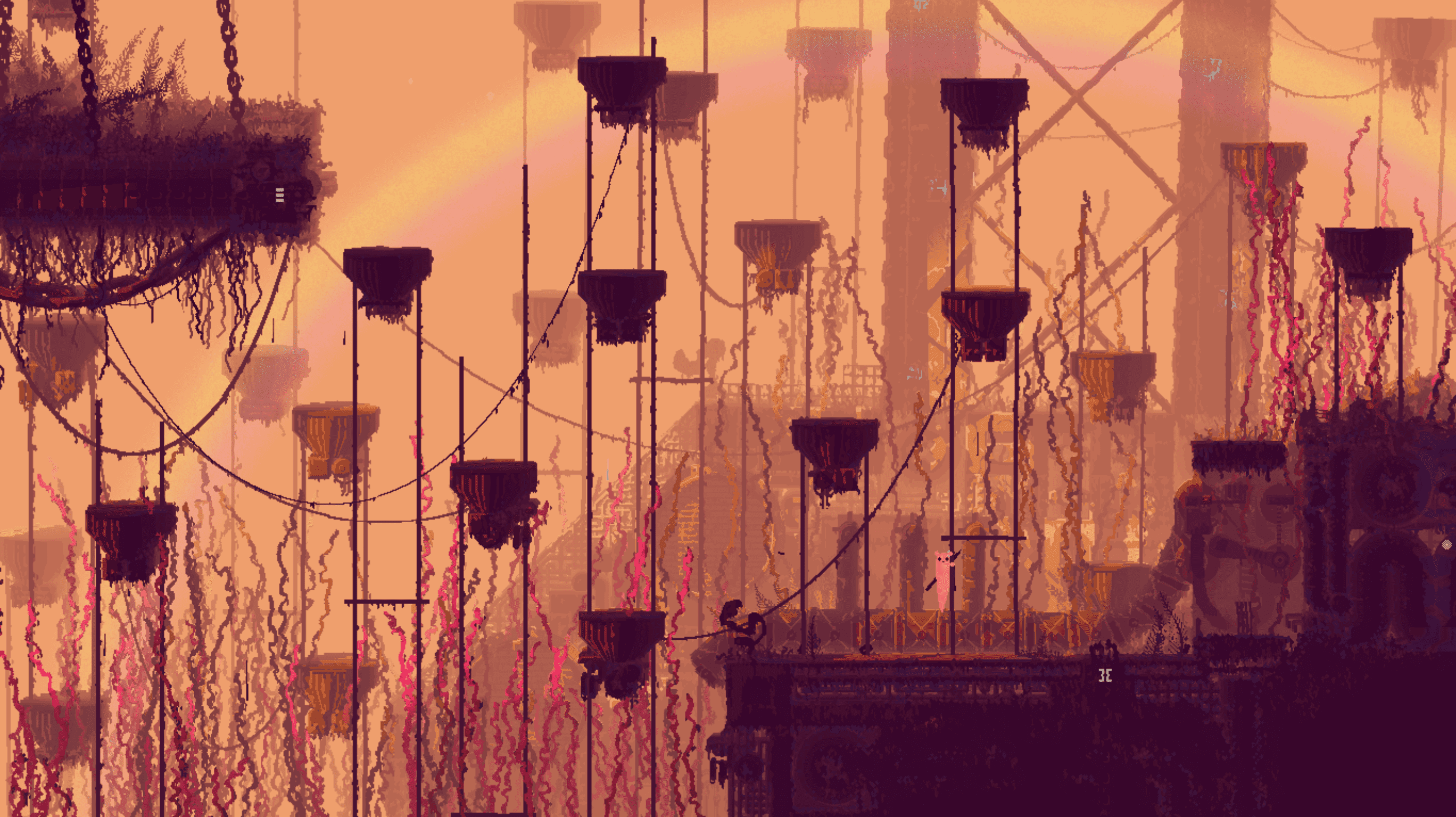
雨世界相关地图合集,包括雨世界中的每个地区和每个蛞蝓猫。 地图可能涉及严重剧透,你已经被警告了⚠️ ⚠️警告⚠️由于 gitee pages 停止服务 原地址 https://rain-world-map.gitee.io/ 已弃用中文地图迁至 https://rain-world-map-sc.github.io/ 关于中文地图中文地图是一个基于 JuliaCat 和 Alduris 大佬的雨世界地图项目修改而来的分支项目,本项目在此基础上进行修改分支 汉化项目仓库地址Gitee | GitHub 中文地图传送门倾盆大雨地图 传送门观望者地图 传送门模组地图 传送门 地图内置加速源已取消(≧﹏ ≦)只能麻烦各位自行加速了🐈 无法访问/访问过慢解决办法⚠️ 由于部分地区DNS污染无法访问Github,Win可使用 fastgithub | 瓦特工具箱(Watt Toolkit) (选一个就行了)当然你也可以使用🔮魔法 除了上述地图外用到的其他资源图片素材 - Rain World - Rain World Wiki 一些在线交互地图合集 引 ...
最近刚把博客搭好,看别人的 Twikoo 都自定义表情包,于是我也研究了一下 可能用到的大佬整理的表情包: 引用站外地址 小康的表情速查 小康 引用站外地址 Twikoo表情合集(一) 青桔气球 小尘的酷安表情包(去不图床) 修改Twikoo 的表情使用的是 OwO ,所以表情配置为一个 json 文件 json 文件对格式要求严格,例如键与值都需要使用双引号进行包裹,如果是最后一项那么结尾不能包含逗号,可见 菜鸟教程 不过我们目前不需要了解那么深入 在表情速查里复制Twikoo适配的 json 代码,以 阿鲁 为例: 12345678910111213141516{ &q ...