Twikoo 添加自定义表情包

AI-摘要
Momo AI GPT GPT
AI初始化中...
介绍自己 🐱
生成本文简介 🐈
推荐相关文章 📖
前往主页 🏠
Twikoo 添加自定义表情包
MortalCat最近刚把博客搭好,看别人的 Twikoo 都自定义表情包,于是我也研究了一下
可能用到的
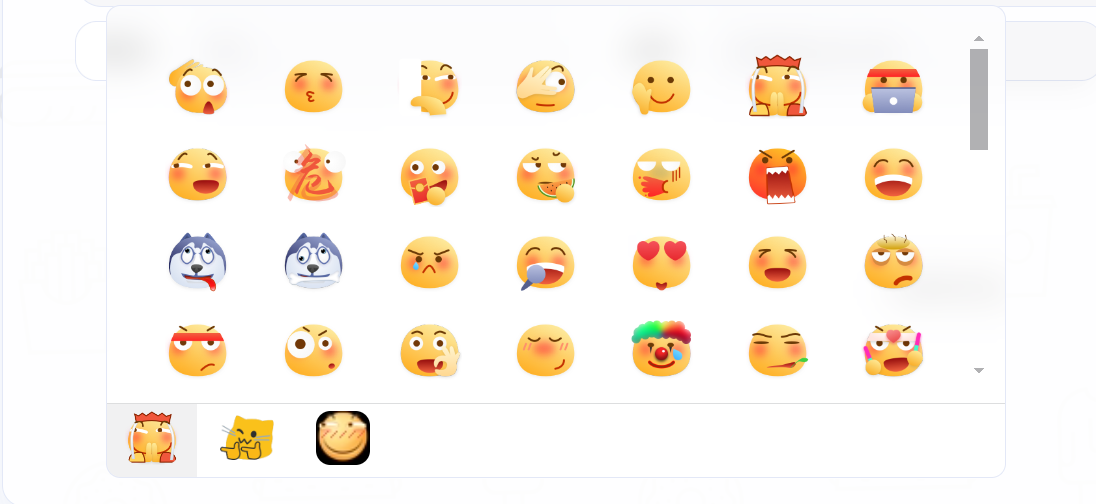
大佬整理的表情包:
修改
Twikoo 的表情使用的是 OwO ,所以表情配置为一个 json 文件
json 文件对格式要求严格,例如键与值都需要使用双引号进行包裹,如果是最后一项那么结尾不能包含逗号,可见 菜鸟教程
不过我们目前不需要了解那么深入
在表情速查里复制Twikoo适配的 json 代码,以 阿鲁 为例:
1 | { |
复制多个记得做修改,删除上一个表情末尾的一个} 然后添加 , 再把第二个开头的 { 删除 ,以 阿鲁 和 blob 为例:
1 | { |
可以前往 在线JSON格式化验证工具 检查是否有误
额外
如果你想选择表情包显示图标而不是文字,你可以修改开头部分
文字版:
1 | "Sticker": { |
图片版:
1 | "<img src=\"https://blog.xiowo.net/img/starclaw.png\" style=\"width: 30px;top: 4px;position: relative;\" title=\"MortalCat\">": { |
最后将修改好的 json 文件 上传服务器即可
注意:如需本地存放在hexo,可在你的博客目录 /source 目录下新建个名为 js 或其他名字的文件夹把制作好的 json 放进去,这个填 博客域名 /js (文件夹名字)/ 名字.json,其实就是 json 的链接地址,source 目录里的东西在生成的时候会生成到博客根目录
Twikoo 配置
进入你的 Twikoo 控制台
找到 插件 > EMOTION_CDN 填入 你的Json链接
上面那个 SHOW_EMOTION 可以不用设置因为它默认就是 true
评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果