解决网站 URL 加个 index.html 后 Twikoo 评论显示问题

AI-摘要
Momo AI GPT GPT
AI初始化中...
介绍自己 🐱
生成本文简介 🐈
推荐相关文章 📖
前往主页 🏠
解决网站 URL 加个 index.html 后 Twikoo 评论显示问题
MortalCat前言
我在浏览 twikoo 评论时发现有一个评论不知道为什么在后台可以看到,在文章评论区却看不到,跳转后发现来自 posts/261f/index.html 于是便有了这个解决此问题文章
方法参考 Twikoo Github issue
问题
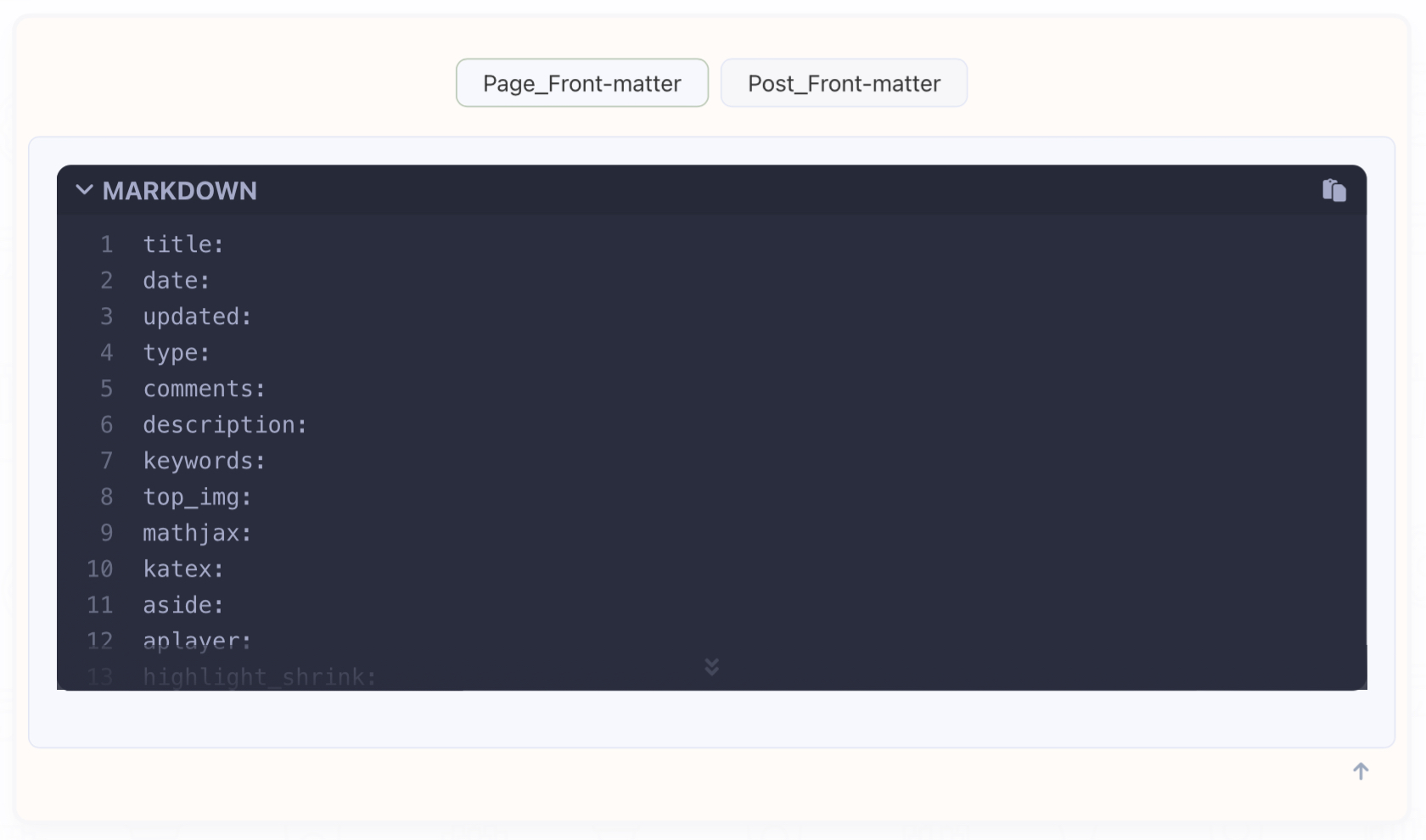
使用用 hexo-abbrlink 插件生成的链接格式有两种选择
1 | posts/:abbrlink.html |
但是使用第二种不带html结尾的格式会遇到一个问题,它是可以在后面加个 index.html 的!
1 | https://blog.xiowo.net/posts/261f/ |
这就导致两个链接都能正常指向文章
而这时问题就来了
Twikoo 是以 url 区分页面并获取评论数据的,这就导致一个文章会有两个评论数据而且互不可见,影响挺大的
解决措施
更正评论显示位置
直接修改数据表中的 url 和 href 键值,或在 Twikoo 管理面板 导出评论 json 数据使用代码编辑器将相关评论中的 url 、 href 字段中的index.html删除,然后重新导入(注意:导入前需要手动删除原twikoo所有评论,确保你已做好备份!!!)
解决Twikoo 评论显示问题
在 Twikoo 初始函数的时候添加
1 | location.pathname.replace(/index\.html$/, ''), |
Butterfly 主题可以在路径 themes\butterfly\layout\includes\third-party\comments\twikoo.pug 进行修改,其他主题找到 Twikoo 相关文件的代码中加入即可
1 | const init = () => { |
现在即使再通过 index.html 访问文章,他请求的数据都是不带 index.html 的了,这样他响应的评论数据都是一样的了
尾声
至此问题应该算解决了
不过新站还是建议使用第一个以 .html 结尾的链接格式(主要是我不喜欢带这个结尾
评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果