安知鱼主题美化及实用教程库

安知鱼主题美化及实用教程库
MortalCat写这篇文章的目的只是为了便于新用户快速对主题自定义修改,如果你有教程或不想你的教程出现在这里可在评论区指出或提交
警告⚠:请先完成主题基础功能配置,以免你的修改改破坏原有功能
主题默认的相关配置 安知鱼主题文档 已经十分详尽,这里只是补充以及额外的修改
美化相关的看上面一部分常见问题及美化以及其他主题修改及美化部分
一些原有功能修改优化以及对功能修复的教程看主题功能修复以及相关配置教程部分
额外的美化实用插件请看插件相关部分
其他 Hexo 教程请看Hexo相关实用教程部分
站内相关教程索引
应该用得到,放在这里( •̀ ω •́ )✧
常见问题及美化
主题基本颜色自定义
主题颜色基本位于 你博客目录/themes/anzhiyu/source/css/_global/index.styl 这个 styl 文件内
1 | # 第 73 行加载进度条渐变色值 |
关于页作者卡片颜色位于 你博客目录/themes/anzhiyu/source/css/_page/about.styl
1 | # 第 120 行关于页作者卡片渐变色值 |
多层级分类跳转问题
多层级分类跳转问题
如果你的网站搭建在 example.com/xxx/ 目录或 example.com/xxx/xxx/xxx/………. 下,那么你在使用主题会遇到首页分类条和分类页跳转问题,因为这些跳转默认只支持根目录下的跳转,也就是只会跳转到根目录,如果你的网站部署于多层级目录那么自然会 404
例如:example.com/xxx/ategories/xxx 会跳转到 xample.com/ategories/xx 下
你需要修改:
categoryGroup.pug (此处为首页分类条更多跳转地址)
catalog_list.js (此处为首页分类条/分类条项目跳转地址)
category.pug (此处为分类页分类条更多跳转地址)
tags_page_list.js 这四项 (此处为分类页项目跳转)
移除首页头图默认阴影
移除首页头图阴影
找到 博客目录/themes/anzhiyu/source/css/_extra/home_top/top_group_banner.css
大约在第 109 行 删除 box-shadow: 0 -109px 133px -9px #000000 inset; 或修改后面的 16 位色值大概和你图片相匹配即可
恢复首页文章卡片摘要信息
恢复原 butterfly 摘要信息
如果你想恢复原 butterfly 的首页文章卡片摘要,你可以进行以下修改
找到 博客目录/themes/anzhiyu/source/css/page/homepage.styl
大约在第 319 行 修改 #content-inner #recent-posts > .recent-post-item > .recent-post-info > .content 部分的css样式。
为了方便,这里你可以整个复制替换
1 | #content-inner #recent-posts>.recent-post-item>.recent-post-info>.content { |
你可以自行修改 css
恢复原 butterfly 页面头图
恢复原 butterfly 页面头图
修改 博客目录/themes/anzhiyu/layout/includes/header/index.pug 大约在第24行
1 | header#page-header(class=`${isHomeClass}` style=home_index_img_bg) |
注意: 这个top_img填写的是css样式,不是直接填链接就行了
1 | --- |
添加网站背景图/背景颜色修改
背景修改
在你的 博客目录/source/css/custom.css 中添加以下内容,source 里没有这个 css目录 和 css文件 就自己创建一下
名称随意,只要引入对应的 css 文件就行了,如果你原本有自定义 css 的话,找个合适的位置插入即可
1 | /* 白天网站背景/颜色 */ |
自行删改 css 样式
然后在安知鱼主题配置文件,找到 inject 并引入 css
1 | inject: |
- 可能用到的:修复背景图修改引发的深色模式可读性问题 - 尘
哔哩哔哩四季头图
哔哩哔哩四季头图
这个原主题自带但是并未在文档中说明,应该为早期弃用配置
在 Front-matter 中添加
1 | bilibili_bg: true |
此配置并未对移动端适配,显示有问题
替换不蒜子为杜老师不蒜子统计平台
不蒜子统计修改
由于原 busuanzi.ibruce.info 时好时坏(现在他现在好像完全坏了,无论什么网站都记在一个数据,并返回所有使用不蒜子网站的总浏览量),本站将统计替换为杜老师不蒜子统计平台,以下为替换方法
修改主题文件
博客目录/themes/anzhiyu/layout/includes/additional-js.pug,位于 127 行左右:将
1
script(async data-pjax src= theme.asset.busuanzi || '//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js')
改为:
1
script(async data-pjax src='//npm.elemecdn.com/penndu@1.0.0/bsz.js')
然后修改
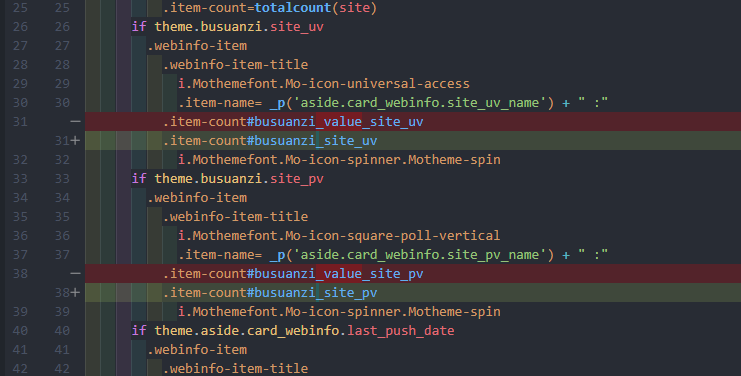
博客目录/themes/anzhiyu/layout/includes/widget/card_webinfo.pug文件中的#busuanzi_value_site_uv和#busuanzi_value_site_pv为#busuanzi_site_pv#busuanzi_site_uv,删除中间的value,这里是为了显示访问数据,杜老师的不带value
- 还有一处
博客目录/themes/anzhiyu/layout/includes/head/preconnect.pug里的最后一行
把busuanzi.ibruce.info换成bsz.dusays.com:9001即可
待更新。。。
有些内容分类比较杂,优化了一下(´・ω・`)
其他主题修改及美化
将即刻短文替换为 Ech0
安知鱼主题细节美化及实用教程
包含:- 页脚备案号样式修改
文章页尾评论区计数模块修改
Butterfly主题实现赞赏页面及侧边卡片
安知鱼主题颜色样式应该都有,自行更改 styl 中类似于
color: var(--liushen-secondtext)中的liushen为anzhiyu,你可以参照安知鱼颜色自行调试|•’-‘•)و✧
安知鱼颜色位于你博客目录/themes/anzhiyu/source/css/_global/index.styl中
anzhiyu 主题 Twikoo 恢复预览按钮
优化版权模块的原创与转载逻辑
文章页头评论数模块悬停逻辑修改
anzhiyu主题添加对数学公式的支持
改主菜单开往为萌站异世界之旅-跃迁
安知鱼主题实现友链状态前端显示
仿Heo部分元素添加卡片式信息外框
添加藏宝阁页面(影视/小说/游戏/音乐推荐展示页)
- 附属教程: hexo-anzhiyu主题博客藏宝阁功能优化添加多个二级分类教程 - 元溪
安知鱼主题个人卡片美化
如何在安知鱼主题中加入无聊湾
移植Solitude主题中的十年之约进度条至anzhiyu主题
任意页面添加 Banner 卡片并美化
魔改原项目展示位置修改为音乐播放器
公告栏下添加访问数据
让anzhiyu的分页顶图兼容mp4视频
自定义加载动画魔改方案
首页左侧人潮涌动模块魔改
anzhiyu动态极光渐变背景
此修改背景占用过高
Twikoo 评论回复邮件模板修改
主题魔改-即刻短文
给主题侧边栏添加最新评论
为你的博客安装上便携小空调
安知鱼主题首页动态壁纸
Kouseki首页背景图渐进式加载 · 改
附属教程:根据主题切换渐进式加载的首页图 - 小旦
美化你的RSS订阅地址
anzhiyu主题一图流
给主题添加最新评论页面
主题魔改-文章容器布局
添加一个统计页面
样式预览可见本站文章统计页
该博主地址失效,可前往 Wayback Machine 查看快照页面(须魔法访问)
主题自定义博客字体
留言板页添加全屏弹幕
修改首页加载动画
给主题侧边栏添加倒计时
为博客添加游戏收藏页
- 附属教程:页面头部换上MP4 - 罆頭
为你的博客添加待办清单页
为主页文章卡片添加擦亮动画效果
给主题侧边栏添加来访者卡片
博客添加农历年份生肖标志
给你的博客添加一个宠物挂件
给博客添加定位个性欢迎(腾讯地图版)
本地搜索增加预览图
好看的昼夜切换按扭
相关配置教程
anzhiyu博客cdn修改
主题功能修复
Twikoo 评论区 QQ 昵称获取临时修复
配置Umami到about页
- 附属教程:CF Worker部署Umami的API - 梦爱吃鱼
替换原友链朋友圈为轻量友链朋友圈
修复 Hexo-Circle-of-Friends 新版钓鱼前端适配问题
首页背景图渐进式加载,解决卡顿难题
待更新。。。
插件相关
本地实现HEXO文章AI摘要
此插件适合大量文章添加ai摘要,如果你文章少,直接DeepSeek填在Front-matter就行了
示例提示词(就是插件的):
1 | 你是一个博客文章摘要生成工具,只需根据我发送的内容生成摘要。 |
安全跳转页面·插件版
安知文章主色调(插件)
最新主题已有大佬合并提交类似此插件的类似功能,如果你的主题是最新的,无需安装此插件
待更新。。。