保姆式Hexo博客搭建教程

保姆式Hexo博客搭建教程
MortalCat注:本教程在 Windows 下操作,
我跟着自己写的教程来了一遍,应该没什么问题 φ(゜ ▽ ゜*)♪
注意:也可参考其他博友教程查漏补缺
准备工作
全英文可开启浏览器自带翻译功能
遇到问题可以自行必应,或者咨询 DeepSeek,不推荐百度
安装 vscode
进 vscode 官网:https://code.visualstudio.com/
点击醒目的蓝色按钮
Download for Windows下载安装包
为当前用户安装一路下一步即可
安装 node.js
进 node.js 官网:https://nodejs.org/zh-cn/download/prebuilt-installer
版本 LTS 默认,根据自己 cpu 架构选择,一般选择 x64 即可
node-v22.16.0-x64 蓝奏云备用链接
安装过程一直选下一步就行
安装 Git
- 进入 Git 官网:https://git-scm.com/downloads
- 按照自己的系统选择对应的版本下载,一般选择
64-bit Git for Windows Setup即可
安装时也是一直下一步就好
Git-2.46.0-64-bit 蓝奏云备用链接
检验是否安装成功
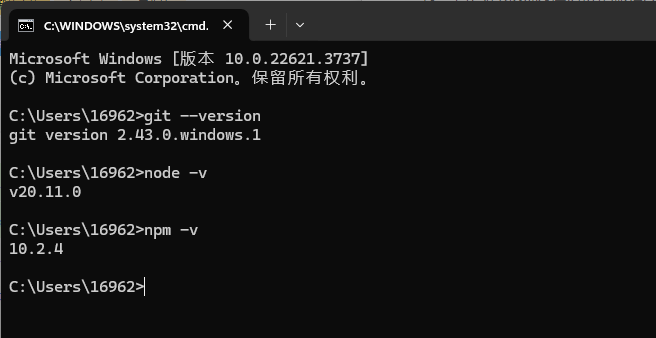
Win + R 打开运行窗口,输入 cmd,然后输入以下命令
1 | git --version |
那个 npm 是安装 node.js 送的
如果都有相应版本信息即安装成功,若不正确可尝试卸载软件重新安装
Git 安装成功后,会在右键鼠标菜单里添加 Git GUI Here 和 Git Bash Here 两个选项,我们要用到的是第二个
安装 Hexo
选择一个合适的位置新建文件夹(建议使用英文名称),这个文件夹之后会被用来存放博客的所有文件,在该文件夹下右键鼠标,点击 Git Bash Here,分别运行以下几条命令安装 Hexo。可能会遇到网络问题,多试几次
1 | npm install hexo-cli -g |
Hexo 安装完成后,将会在文件夹中生成 Hexo 相关的文件
如果你的网络环境无法使用 npm,可使用 cnpm 代替,安装 cnpm 后请将命令中的 npm 替换为 cnpm
安装 cnpm(可选)
1 | npm install -g cnpm --registry=https://registry.npmmirror.com |
Hexo 本地查看
输入以下命令
1 | hexo g |
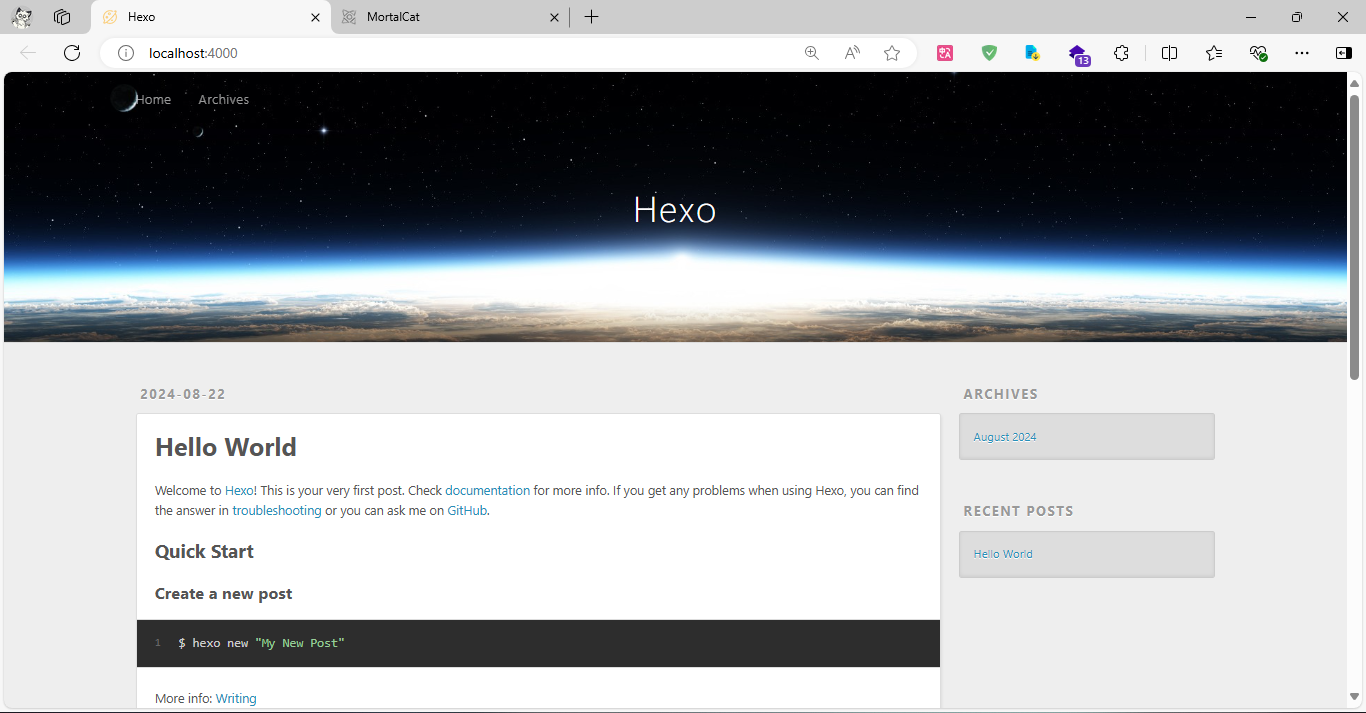
执行完即可访问 http://localhost:4000/ 查看效果,当你看到 Hexo 默认主题即安装成功
将博客部署到 Github Pages 上
部署前置步骤
注册 Github 账号
无法打开 GitHub 的可使用这两个具加速 GitHub: fastgithub | 瓦特工具箱(Steam++官网) (选一个就行了)
已有账号请跳过这一步,全英文可开启浏览器自带翻译功能
进入 Github 官网:https://github.com/
点击右上角的 sign up,跟随引导依次填写信息注册 GitHub 账户
配置 Github 账号
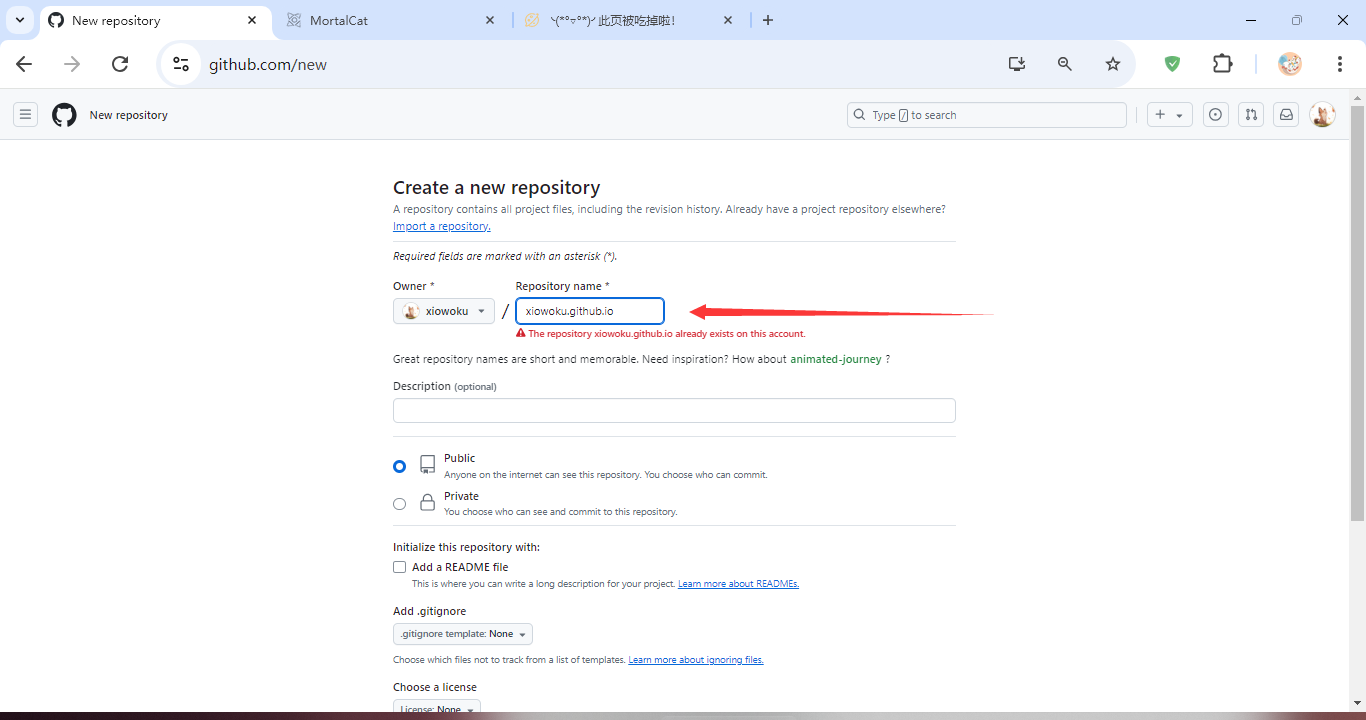
- 创建项目代码库:修改名称,然后拉到底部点击一个绿色的按钮
new repository创建仓库
- 新建仓库名称
你的用户名.github.io
若不已这个为名称那么之后的地址就是你的用户名.github.io/仓库名称 己有域名的话仓库名称随意
配置 SSH 密钥
在你的博客文件夹里右键,选择 Git Bash Here,输入以下命令
1 | ssh-keygen -t rsa -C "your email@example.com" |
将引号里面的
your email@example.com改为你的GitHub注册邮箱,不要删除"",粘贴时不要带上这段注释,下同
一路回车
最后输入以下命令将公钥的内容复制到粘贴板上
1 | clip < ~/.ssh/id_rsa.pub |
在 GitHub 账户中添加你的公钥
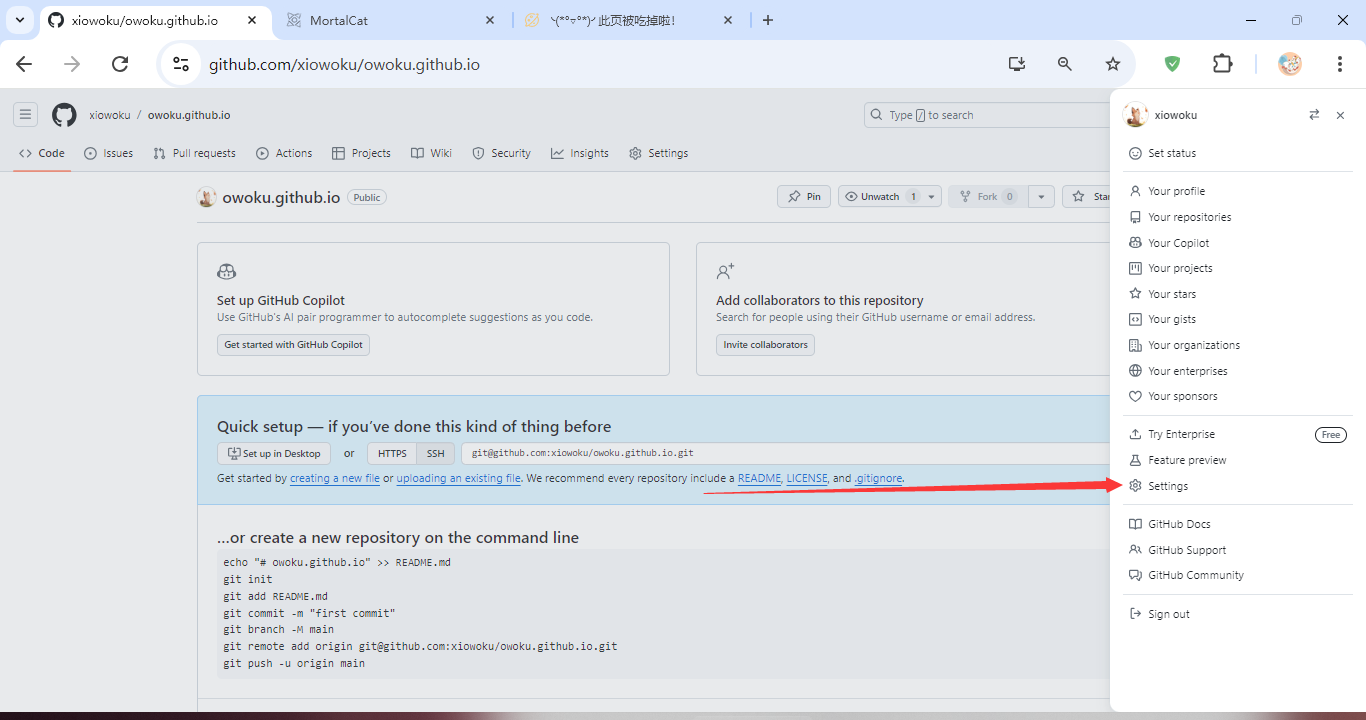
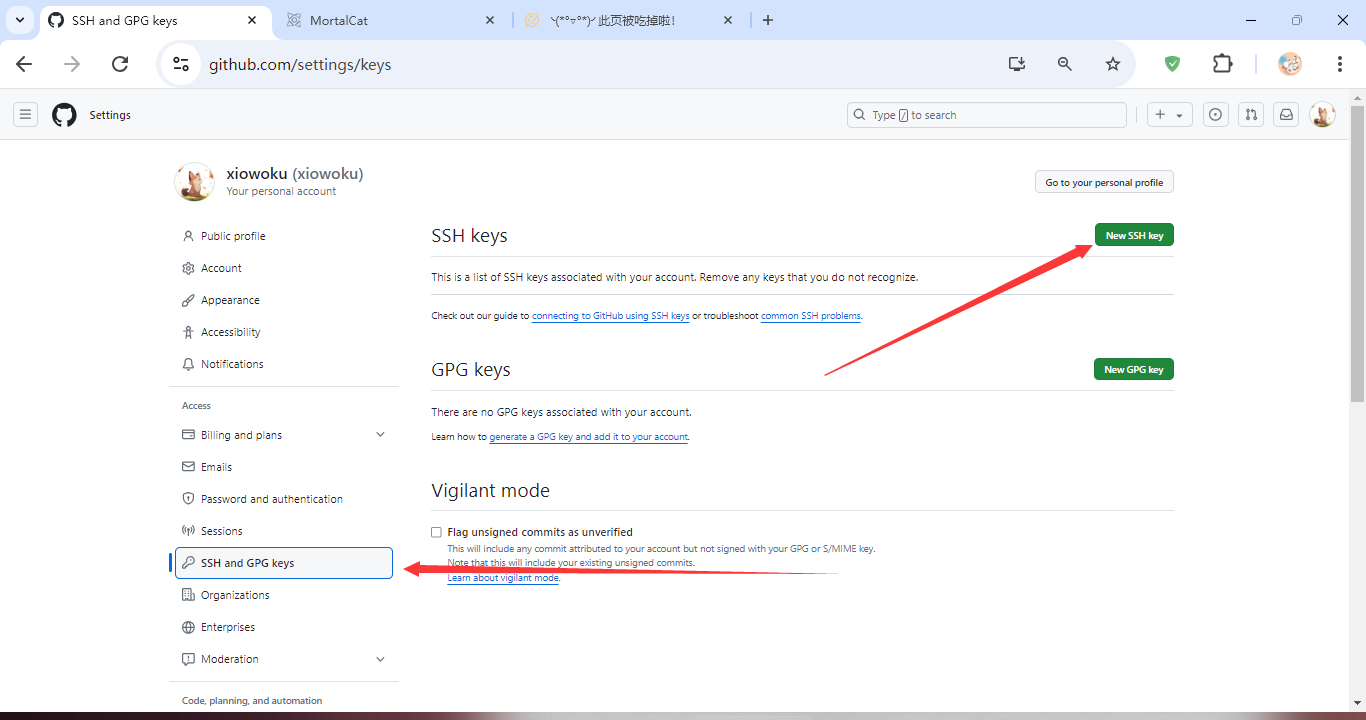
第一步:登陆 GitHub,点击右上角头像,进入 settings
第二步:点击 SSH and GPG Keys,然后选择 New SSH key
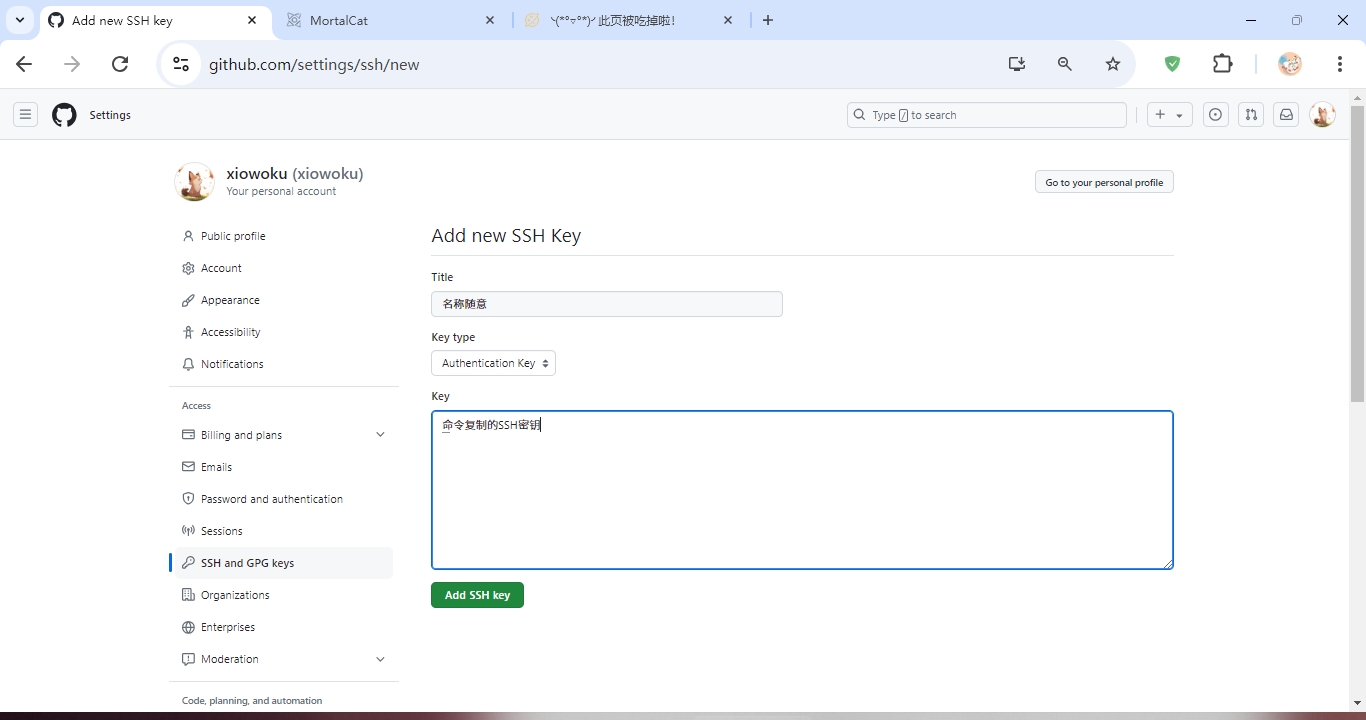
第三步:粘贴密钥,完成后点击 Add SSH key
测试
在 Git Bash,输入以下命令:
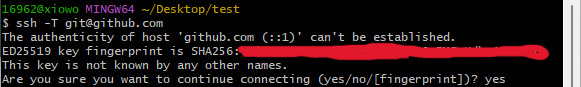
1 | ssh -T git@github.com |
git@github.com不要更改!
然后会提示
输入 yes 设置完成
配置 Git 个人信息
1 | git config --global user.name "此处填你的用户名" |
不要删除文字外的
""
到此为止 SSH Key 配置成功,你的计算机已成功连接到 Github
将本地文件推送至 Github 的仓库中
配置 Hexo 的_config.yml
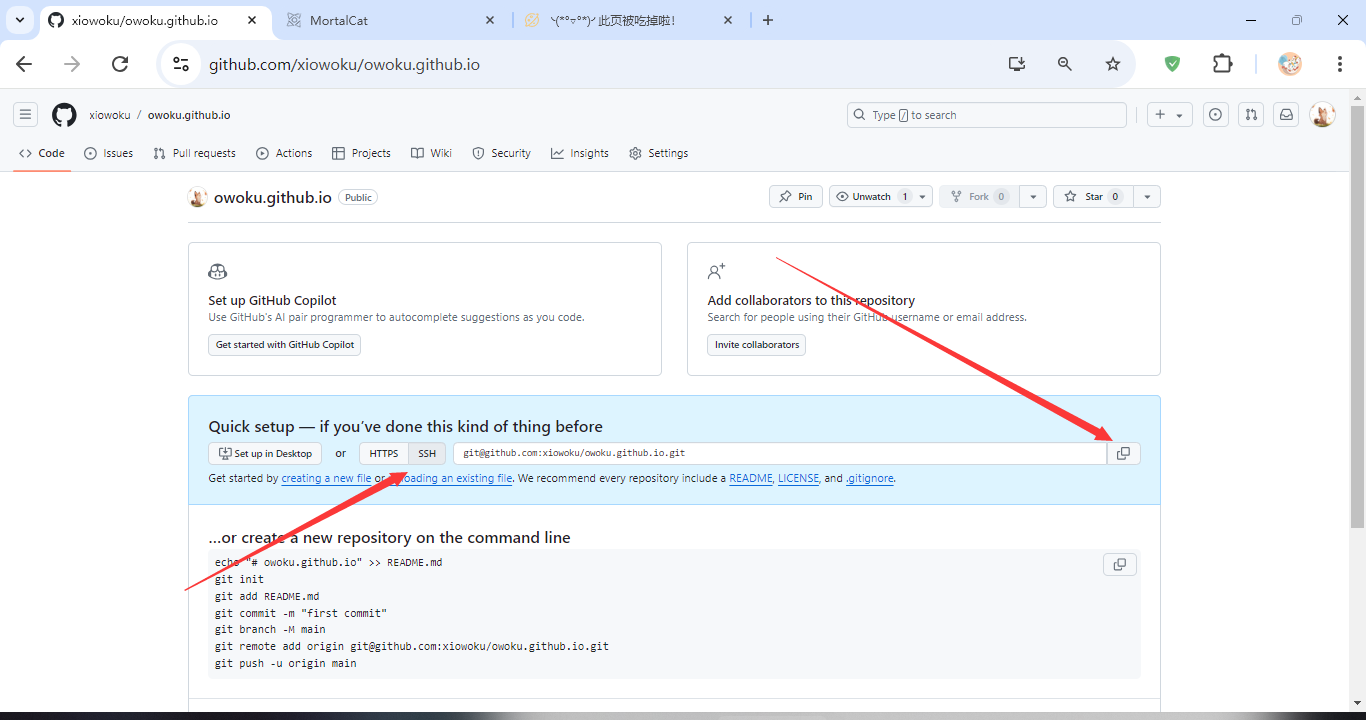
- 打开仓库,选择 SSH 点击按钮复制
- 打开你创建的博客文件夹,用 VS Code 打开该文件夹下的
config.yml文件
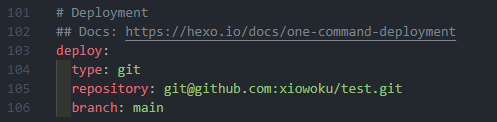
修改最下面的 Deployment 为
1 | deploy: |
branch: 分支,默认 main 即可,注意缩进!
然后在 Hexo 文件夹下分别执行以下命令
1 | hexo cl |
第一个命令:删除 public 文件夹下生成的文件
第二个命令:生成文件
第三个命令:上传文件
至此你的博客搭建完成
访问博客:https://你的用户名.github.io
额外(可选择项)
使用 vercel
进入 vercel 官网:https://vercel.com/ 注册 vercel 账号
注册过程此处省略
导入 Github 项目
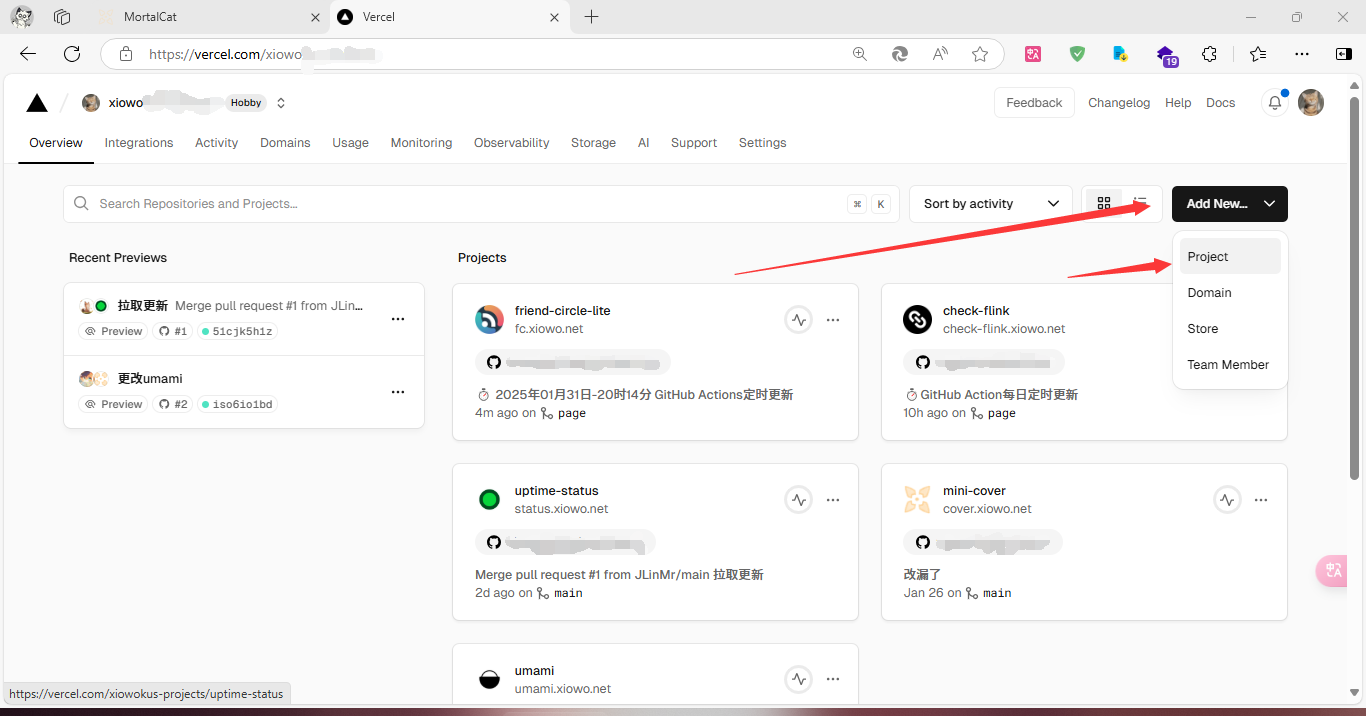
进入个人主页 点击 Add New → Project
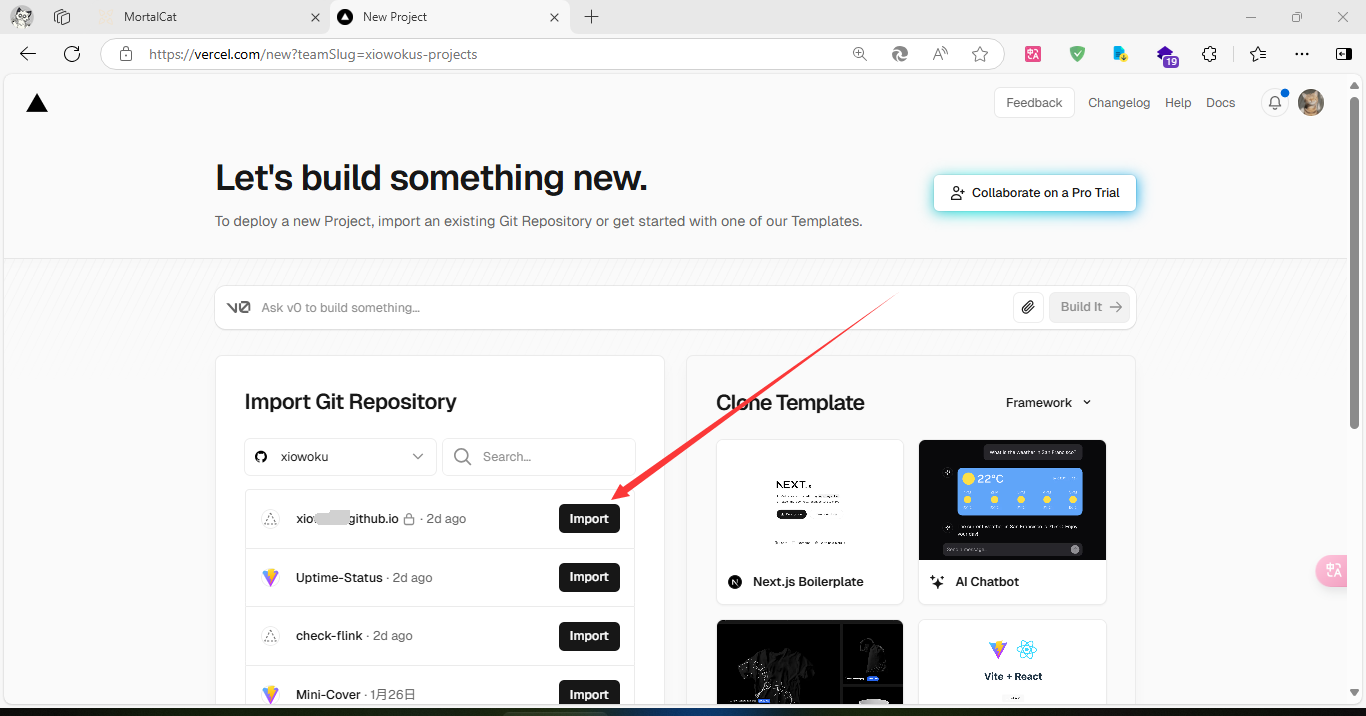
然后点击对应仓库后面的 Import 导入你的 GitHub 仓库
选择后直接往下拉一点,点击 Deploy 等待一会即可
vercel 绑定域名
由于 vercel 默认提供的域名是被墙的,这里必须绑定域名使用
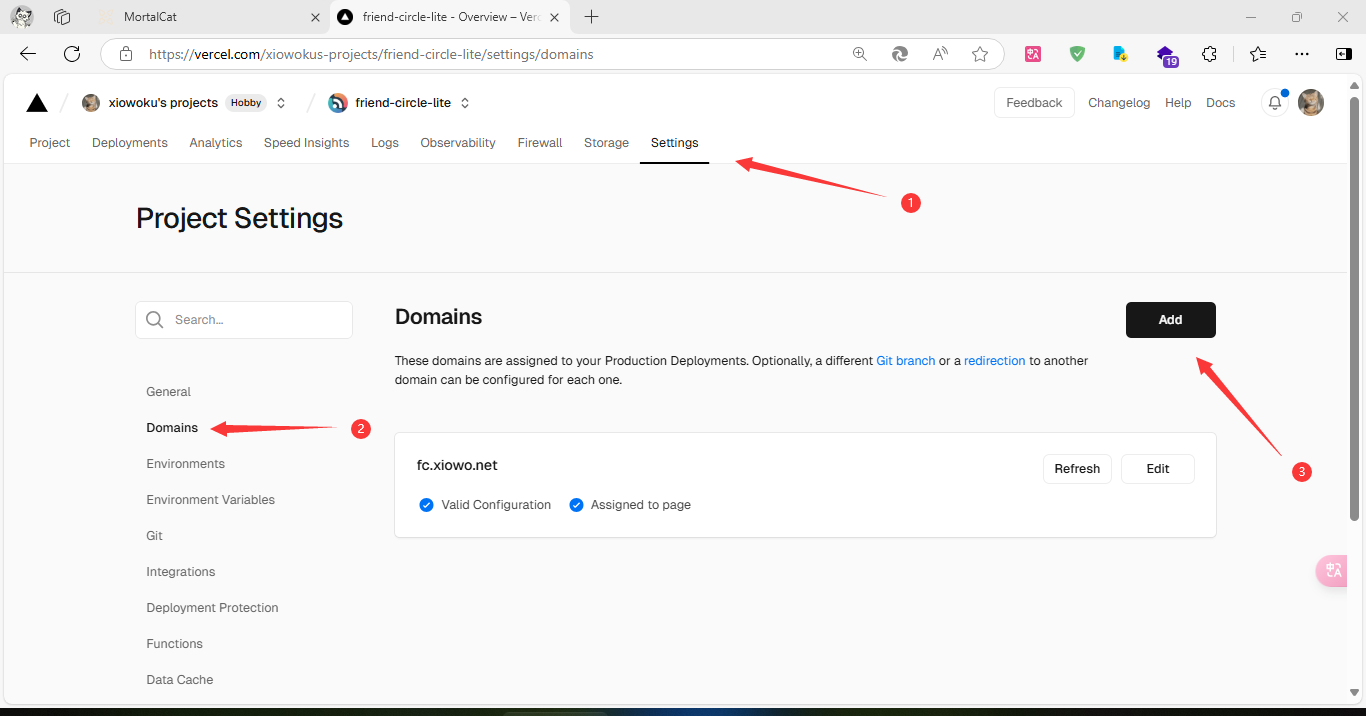
进入 项目主页 → Setting → Domains → Add 添加你的域名,按照提示在你的域名服务商添加解析即可
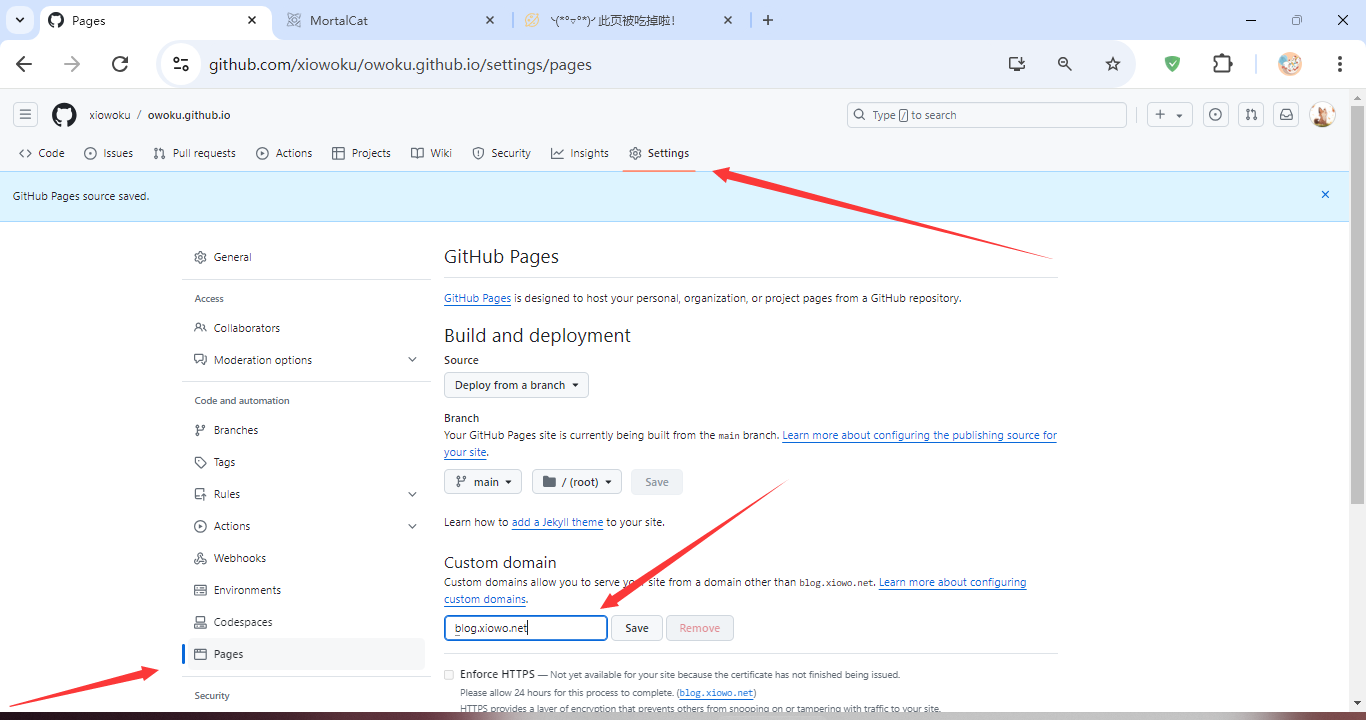
GitHub Pages 绑定域名
不使用 GitHub Pages 可无视此项
- 在域名服务商处新增 CNAME 解析,记录值为
你的用户名.github.io
接着在 GitHub pages 添加你的域名
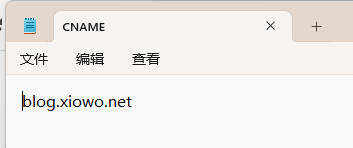
在博客 source 文件夹下新建文本文档,将名称改为CNAME
保存,然后移除后缀.txt,注意这个文件没有后缀
如果你的电脑不显示.txt 后缀请自行搜索如可显示文件扩展名
此操作是为了避免推送时将 GitHub 生成的 CNAME 文件删除
将博客文件备份至 Github
为了防止你的电脑把你的文件都扬了,这里建议备份至 Github
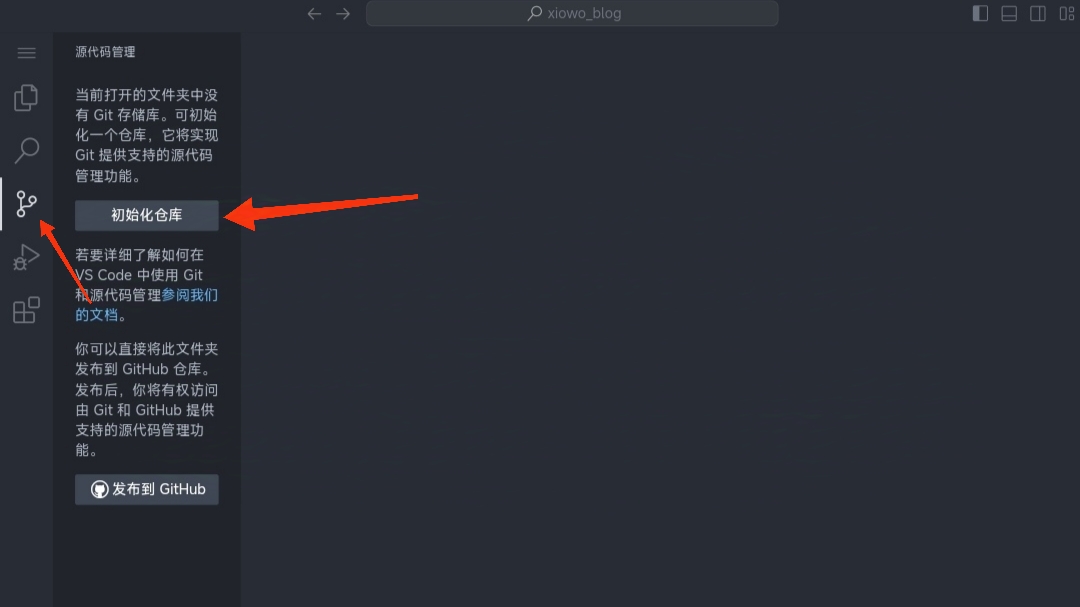
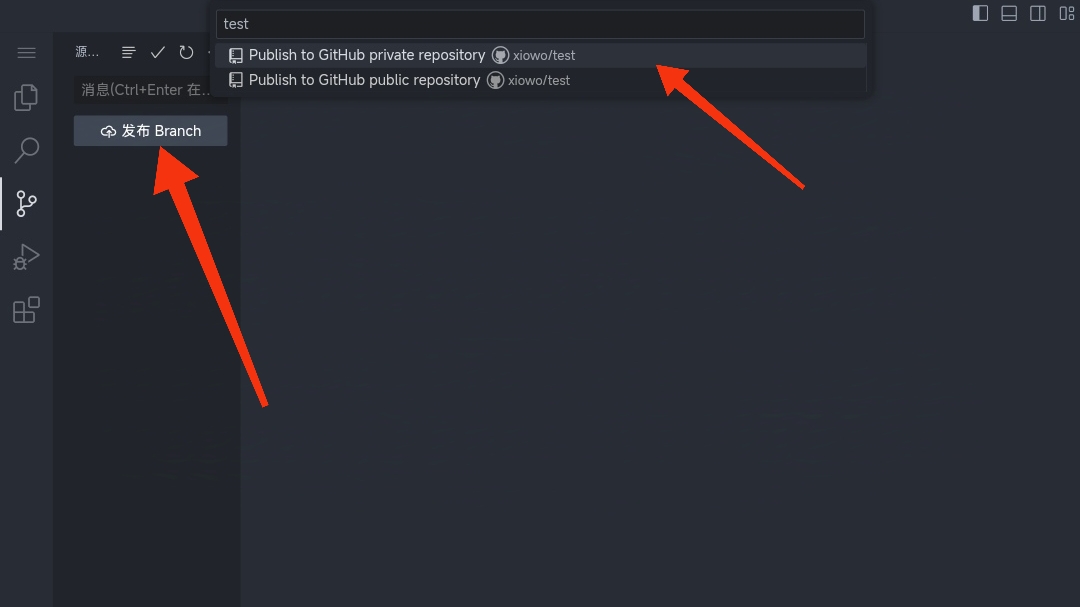
博客根目录打开,切换到 vscode 的 git 面板,选择初始化仓库
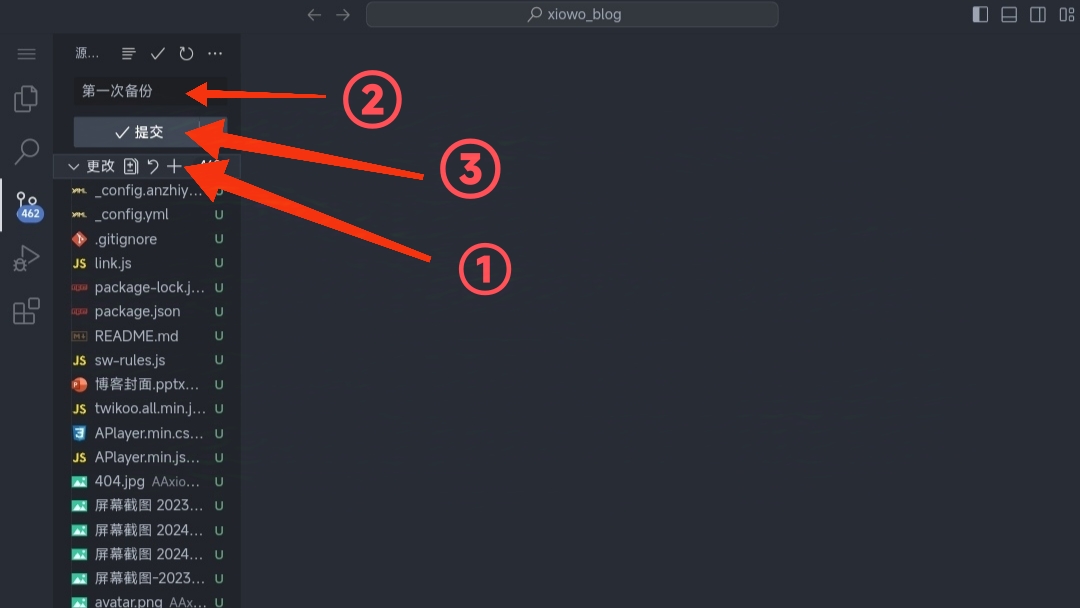
初始化仓库后先点击加号暂存所有更改,然后起一个提交名称(这个随意),最后点击提交按钮
如果你仅仅只是记录更改,可以不选择下面的发布分支,记得不定时提交更改
提交后发布分支,起个名字,选择私人(private)仓库,如果你的 vscode 没有登录 Github,他可能会让你登录,按步登录即可
发布后会自动开始第一次推送,推送完成提示信息就可以去 Github 查看你的备份代码了
Hexo 自带了配置好的 .gitignore,会将无关文件排除,如果你有其他文件要排除,自行添加即可,这里不过多赘述,自行 bing
在博客上发表文章
新建一个空文章
输入以下命令,会在 [blog]/source/_post 中生成 文章标题.md 文件,文章标题根据需要命名
1 | hexo n 文章标题 |
发表文章
还是执行
1 | hexo cl |
当然在在推送前你可以使用 hexo server 预览一下
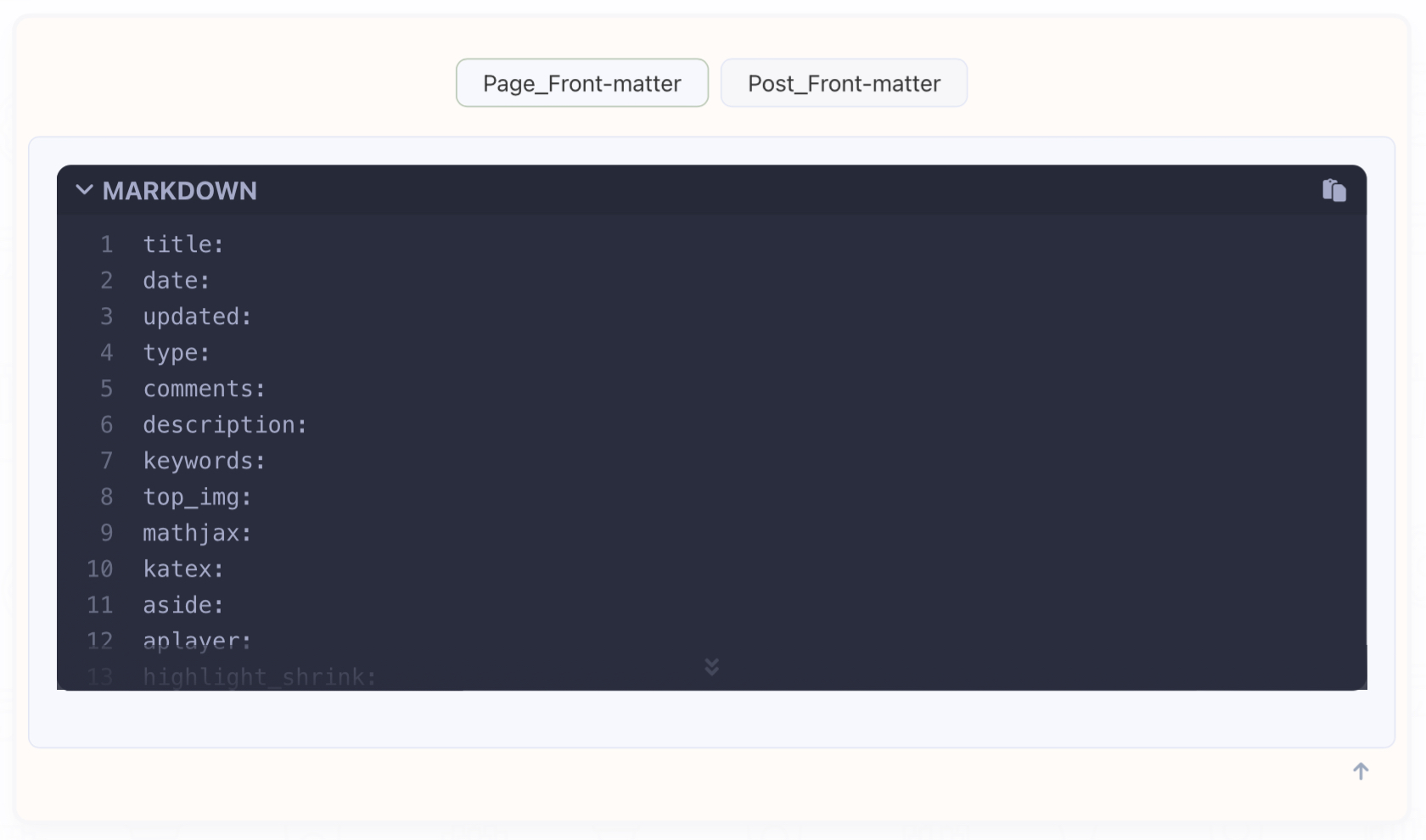
注:编写文章使用 Markdown 语言,具体语法和教程可自行搜索,这里不过多赘述
安装主题
推荐安装 anzhiyu 或更轻量的 Solitude 主题(个人觉得好看),这是相关文档,或者你有其他自己想装的主题,参考其主题文档即可,这里就不展开了ヾ(•ω•`)o
站内 Hexo 相关教程索引
应该用得到,放在这里( •̀ ω •́ )✧